Registro
iniciar
con sección
sin sección
pantallas
bloques
códigos
vista previa,
ejecución
uso de variables y operadores aritméticos
calculadora
onEvent("suma", "click", function( ) {
var n1= getNumber("num1")
var n2= getNumber("num2")
setText("resultado", (n1+n2))
});
onEvent("multi", "click", function( ) {
var n1= getNumber("num1")
var n2= getNumber("num2")
setText("resultado", (n1*n2))
});
onEvent("Div", "click", function( ) {
var n1= getNumber("num1")
var n2= getNumber("num2")
setText("resultado", (n1/n2))
});
onEvent("Resta", "click", function( ) {
var n1= getNumber("num1")
var n2= getNumber("num2")
setText("resultado", (n1-/n2))
});
onEvent("limp", "click", function( ) {
setText("num1", "");
setText("num2", "");
setText("resultado", "")
});
votar
onEvent("button1", "click", function( ) {
var Nombre = getText("text_input1");
var Nacio = getNumber ("text_input2");
var Edad = 2021-Nacio;
if (Edad >= 18){
setText("text_input3","puedes votar");
}
else {
setText("text_input3","no puedes votar");
}
});
condicional Horóscopos
onEvent("button1", "click", function( ) {
var signo = getText("entradadesignos");
switch(signo){
case 'aries':
setText("mensaje",'hoy sera tu dia ');
break;
case 'tauro':
setText("mensaje", "llegara el amor muy pronto");
break;
case 'geminis':
setText("mensaje",'hoy no es tu dia ');
break;
Terminalo
default:
setText("mensaje",'Este signo no existe ');
break;
}
});
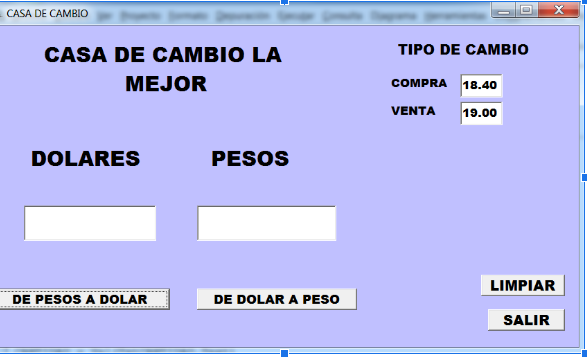
casa de cambio para crear el CODE
Proyecto final
Ejemplo 1






















No hay comentarios:
Publicar un comentario